4 min read
🖼️ Size Matters: 3 Ways To Optimize Images For Better B2B Content Marketing
![]() Benny Canady
:
July 31, 2024
Benny Canady
:
July 31, 2024

Images are crucial for capturing attention and enhancing your marketing content. For B2B marketers, optimizing images can significantly impact engagement and SEO. Here's how to get it right:
Key Considerations:
- Image Size
- Image Compression
- Image Alt Text
1) Image Size
Images can influence several things when you utilize them for multiple purposes. One image can be displayed across a blog page in the content, as the featured image, on a social media post, and in an email newsletter. CRM systems such as HubSpot do a great job distributing your content in many ways.
Some tips on image sizing:
Bigger is not always better. Only use images that are sized for the largest possible use you will have for that image.
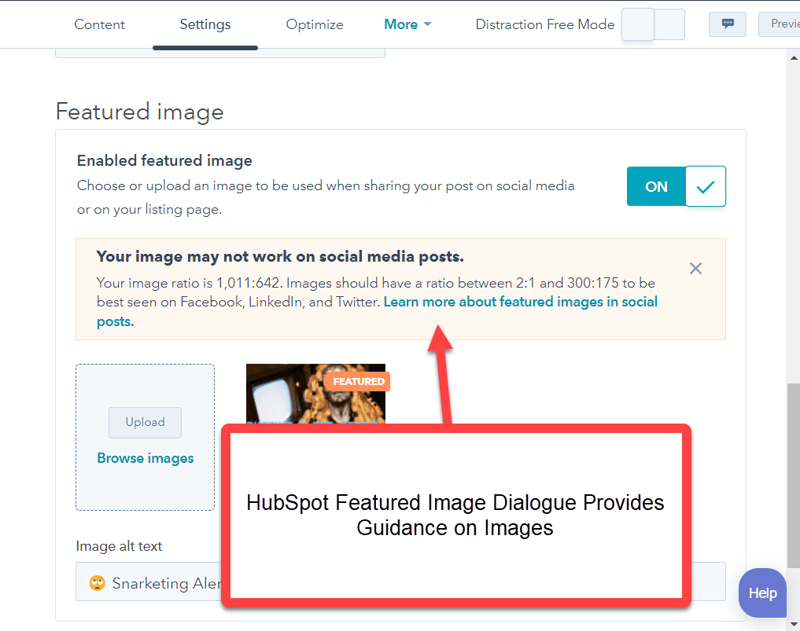
If you are using a picture or graphic as a featured image for a blog post that will also be used for your social media, then keep it to a format that works well for both. HubSpot guides you on best practices in the Featured Image dialogue.
Best Size for HubSpot - 1024px x 512px
We typically use 1024 x 512 pixels as that size presents well as a blog header, across all the social channels on HubSpot and as the HubSpot automatic email newsletter featured image. We leave good "margins" around text; generally, the picture looks great on social media and the blog (a marketing two-fer).

Large page banners and hero images might need to be larger, but keep them sized appropriately and not bigger than necessary.
Image size and file size directly correlate, affecting your pages' performance. CRM systems do a great job in displaying images, and you have some control in HubSpot in the Image Settings. But keep in mind that resizing requires processing, which reduces the time to display a page. You might not notice one large image slowing a webpage down, but when you have a few, it really adds up.
So where you can, size all images appropriately before uploading and using them on your web pages. If the largest size you require, for example, is a banner that needs to be at least 700 pixels wide, then there is no need to upload that image at 1090 wide.
image sizes for websites
We love this article at Tiny-img.com which gives a great table for generally recommended image sizes for websites.
Here is a cheat sheet of standard image sizes for web pages best suited for a desktop with a resolution of 1920 x 1080 px (which is the most popular according to the statistics).
| Image Type | Dimensions | Aspect Ratio |
| Background Image | 1920 x 1080 px | 16:9 |
| Hero Image | 1280 x 720 px | 16:9 |
| Website Banner | 250 x 250 px | 1:1 |
| Blog Image | 1200 x 630 px | 3:2 |
| Logo (Rectangle) | 250 x 100 px | 2:3 |
| Logo (Square) | 100 x 100 px | 1:1 |
| Favicon | 16 x 16 px | 1:1 |
| Social Media Icons | 32 x 32 px | 1:1 |
| Thumbnail Image | 150 x 150 px | 1:1 |
Image Sizes for Social Media
Others have dealt with this much better than we can and we love the reference guide at HootSuite. In Summary, for B2B the specific social media sizes for posts are
- LinkedIn image sizes for blog post link images: 1200 x 627 pixels (recommended)
- LinkedIn custom image size for sharing a link in an update: 1200 x 627 pixels (recommended)
- X (formally Twitter) images sizes for in-stream photos: 1600 x 900 pixels (recommended)
- Facebook timeline photo and post sizes recommended size: 1200 x 630 pixels
- Facebook image sizes for Facebook Stories: 1080 x 1920 pixels (recommended)
- Instagram post sizes (feed photos): Landscape: 1080 x 566 pixels, Portrait: 1080 x 1350 pixels, Square: 1080 x 1080 pixels
Image Sizes for Email - 600px x 650px
Let's not leave email behind. This stat hasn't changed much over the years, but the best image size for email is still 600px wide. Test your emails in multiple email clients to ensure they are loading properly and displaying images as you intended.
HubSpot makes this easy with its native Litmus integration, which allows you to preview your HubSpot emails in 30 different inboxes.
2) Image Compression
You can reduce file size through image compression. But be careful, this can also reduce the amount of detail in an image as it resizes for different display sizes. Read this detailed article to learn more about image compression and file types in this article from TechTarget. For a tool to support you with image compression, try tiny-img.com/image-compressor/.

PNG file formats can retain more detail but will potentially have a larger file size. That’s a trade-off you have to weigh against your site's overall performance.
3) Image Alt Text
Alt Text is the text that goes along with the image. It’s not the name of the image, although some systems will default to that if there is no specific Alt Text entered. As a best practice, set specific Alt Text for each image you use on a page.
Search engines can’t interpret images well, so they rely on the Alt Text to understand what the image is about. Not setting Alt Text for your images can have a detrimental effect on the ranking of your web pages, and you will be ignoring one more opportunity to emphasize your point.
If you are careful at selecting the right images for your blog and web pages, be just as careful about the Alt Text. Don’t write them just for SEO by stuffing keywords into them; write them to support your content and describe what the picture represents. What would it say if you could not see the image and only read a short text description? What makes sense related to the picture and the topic? What is a good short summary of what the image represents?
Image Alt Text Examples
Example 1:
Bad Image Name: recurringrevenueconf.jpg
Good Image Name: Participating in local trade events generates leads!
Example 2:
Bad Image Name: Zombie.png
Good Image Name: Snarking Alert-Stupid Automated Sales Emails
Your text does not need to be long, but it should be descriptive.
HubSpot makes it easy to add Alt Text to your Feature Images and those you add to web pages and blog pages. Use the image feature in the page editor to change Alt Image Text and add Link attributes.
Keep it simple - And Keep These Image Sizes Handy
Keep our handy-dandy image breakdown among your tools of the trade. The download includes:
✨ 10 Image Pro Tips
🖼️ Website Image Sizes
📱Social Media Sizes
🌟 AdRoll Ad Sizes
📢 Social Media Ad Sizes:
This is an excellent download to have at your fingertips as you generate content! We use it too!

.png?width=800&height=508&name=OM%20Blog%20-%20New%20Size%20-%20117%20Ratio%20(1).png)
