2 min read
Solved: How do I add personalized custom images to HubSpot emails?
![]() Orange Marketing
:
April 23, 2021
Orange Marketing
:
April 23, 2021

Problem: Our client wanted to use a custom image for each company to which they were sending a specific email. It seems so simple. 😭 After research, tinkering, and no perfect solution, we figured out exactly how to do it. Read on!
I recently got tasked with creating a client's customer email, including the contact's associated company data pulled into the email and the contact's company logo as an image file. Hubspot has many personalizations within their CMS, from something as simple as adding a contact's first name to the email, and associated company data, like their logo. But HubSpot doesn't have an easy way to add personalized images into an email, which began my quest.

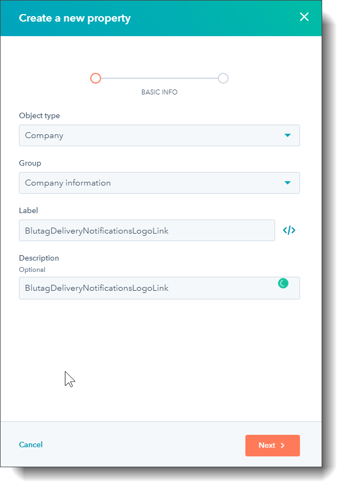
First, you will need to create a custom property in your Hubspot account to use the personalization features. To do this, go into your HubSpot account, go to setting → properties → create property.

When creating the field, you need to name it something distinct and relevant to your use; in my case, we called it "BlutagDeliveryNotificationsLogoLink."
[Note: Use Object Type as Company so that you don't have to contact by contact add this field.]
For your field type on the next section, you will want to use "Single-line Text" and save.
The next order of business is getting the image links for your new field. The easiest way to do this is to take the images you want to use, in this case, the logos of the associated companies, and upload them into a HubSpot file folder. Once uploaded to HubSpot, you will copy the image URLs from each company and paste them into our new field "BlutagDeliveryNotificationsLogoLink" with the specific logo URL corresponding to each company.

You can insert the image into your email now that you have your image URL. The easiest way to do this is through HubSpot's HTML Email module. This module is under the "+More" tab in your email editor. Once you have placed this module into your email body, you will code whatever HTML you would like, and it will appear in the email. You can include custom HTML for body tags, header tags, href tags, and even image tags!
Our last step is the HTML required to have custom images based on the contact's associated company. Sure, we make this sound easy, but it took a few iterations to get it right, and there was no documentation we could find in all of HubSpot world (you are welcome)..
Here is the basic HTML for the personalization:
img scr= “” alt=”whatever best describes the images” width= “whatever you want” height= “whatever you want”>
First, the property source will be determined by what group the property you made belongs to. In HubSpot, this can only be one of five options: Company properties, Contact properties, Deal properties, Product properties, or Ticket properties.
For this example of personalization in an email, it may seem obvious to you that we might be using contact properties. But, gotcha! We are using the contact's associated company.
Next, the name of your custom property will be used. Note that if the name has spaces, you will need to use hyphens between words.
Here is an example of the code we used:

With this code in place, you will pull images from the contact's associated company property or contact record and display them in the email.
Whew. We hope you found our blog post online and saved yourself the time it took us to figure this out.
